見たままモードではてなブログ
やったこと
これからブログを書いていくに当たり、必要となる知識を身につけるためにいろいろ試してみました。
具体的には
- 概要の編集
- 図の挿入
- ソースコードの挿入
の挿入
を「見たままモード」で行う方法の模索を行いました。
目次

概要の編集
概要をつけておくとgoogle検索などの結果の表示に反映されるようなので、極力登録したほうが良いらしいです。
とりあえず、「はてなブログ初心者が、はてなブログのさまざまな機能を使ってみただけの記事。」と登録してみました。
図の挿入
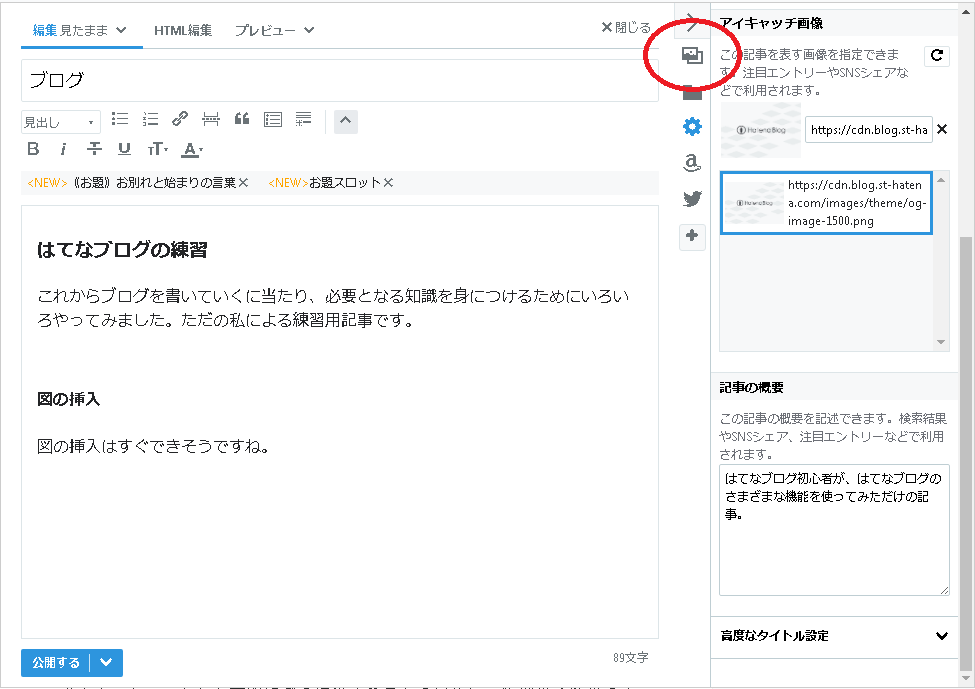
図の挿入はすぐできそうですね。

実際にこのブログを作成しているときのウインドウです。
どうやら写真の中で赤丸をつけた部分からドラッグ&ドロップでできるみたいですね。
これで無限に写真を挿入できるようになりました。

こういったふざけたことも簡単にできますね
ソースコードの挿入方法
記事によってはプログラムのソースコードを出力したいこともあると思うのでその方法も調べてみました。
はてなブログの編集には
の3種類のモードがあるようですが、ソースコードの挿入は2, 3のモードがやりやすい模様。
見たままモードでソースコードを挿入
とはいうものの途中でモードを変更してしまうとこれまでに書いた文章が全部消えてしまうらしいですね。。。
この記事もここまで「見たままモード」で編集してしまったため、とりあえずこのモードでやってみることにします。
見たままモードではHTML編集が使えるらしく、ここから直接HTMLを書いていけばいいようです。

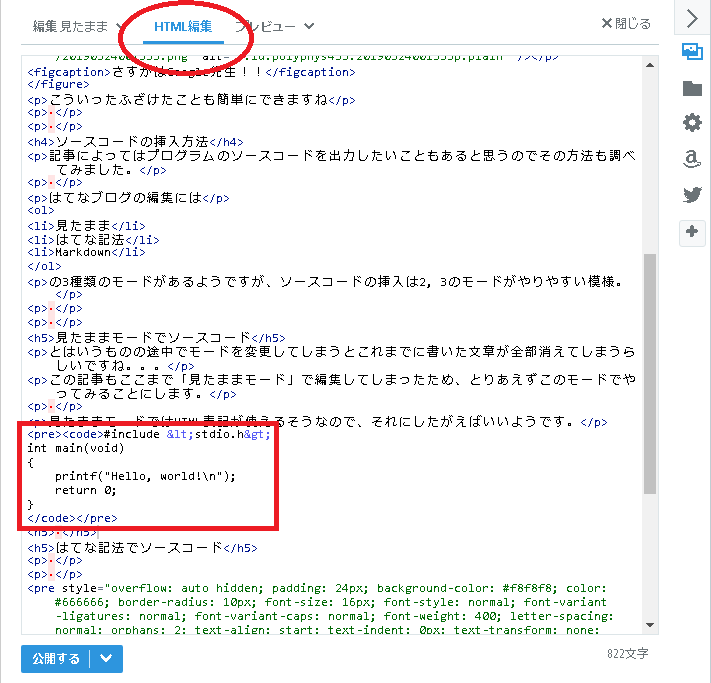
写真左上「編集 見たまま」の右にある「HTML編集」を押してみると、見たままモードで記述した記事がHTMLに変換されたコードが現れました。
そこで写真で四角く囲ったようにソースコードを出力したい部分に <pre>と<code>を用いてHTMLに直接記述してみます*1。
すると...
#include <stdio.h>
int main(void)
{
printf("Hello world!\n");
return 0;
}
確かにできました!!
はてなブログのHTML編集では文法的に少々間違えていても自動でコードを修正してくれるみたいで初心者にはありがたいですね。
でも当たり前ですが、CSSを書いてないのでコードに色をつけてはくれないみたいです。
かといってはてなブログで別のCSSファイルを作る方法はよく分かりませんし...
HTML内に詳細設定を書くことはできますが、あまりきれいな方法ではないですね。
何かいい方法があるんでしょうか。
ところで私がはてなブログをはじめた理由の一つが「HTML, CSSやりたくねぇ~!!」だったのですが、結局はてなブログでもHTMLを書くことになりそうですね。
試練からはどうあがいても逃げられないようです。。。
他の編集モードでソースコードを挿入
軽くインターネットでソースコードの挿入を調べると、多くの人はこのはてな記法が便利だ、と言われています。
そこで見たままモードで編集した文章をいったん保存し、ダッシュボード -> 設定 -> 編集モードまで行き、はてな記法に設定変更してみました。
ところが...!!!
はてなブログでは一度ある編集モードで文章を書いてしまうと、途中で編集モードを変更することができない
ようです。
設定を変更した後に新しい記事を書くと変更後の編集モードになるのに対し、途中で下書き保存した記事だと変更されない模様。
なんと勝手が悪い...
これなら始めからHTMLとCSSでやった方がよかったんじゃないか?とうすうす感じてきたぞ(笑)
というわけですので、はてな記法とMarkdownモードでのソースコードの挿入についてはまた別の記事でやってみようかと思います。
ここから先も引き続き見たままモードでHTML編集をしながらこの記事を書いていきます。
 の挿入
の挿入
数式を打っていく予定なので、はてなブログでを打つ方法を確認。
はてなブログでは見たままモードにおいて次のように打てば勝手に文書として読んでくれるようです。
[tex: ここに文章]
とりあえず区分求積法の公式を打てたらまあいいだろうということでやってみます。
\begin{equation}
\lim_{n\to\infty} \frac{1}{n} \sum_{k=1}^{n} f \left( \frac{k}{n} \right) = \int_0^1 f(x) dx
\end{equation}↓
↓ 実行結果
↓
\begin{equation}
\lim_{n\to\infty} \frac{1}{n} \sum_{k=1}^{n} f \left( \frac{k}{n} \right)
= \int_0^1 f(x) dx
\end{equation}
なんか[tex: .. ]をつけなくてもとして読んでくれるようなので、
[tex: ]の部分は消しました。
それとequation環境にしても数式番号は振ってくれないみたいですね。
なんだかよく分からないな。
ちなみには
[tex: \TeX]と打つことで実現させています。
こっちには[tex: ]を付けなきゃないのね。
付けないとこうなります。
\TeX
おそらく環境を指定してやると自動的にとして読んでくれるのでしょうが、そうでない場合はこちらから指定してやる必要があるようです。
ところで今私はHTML編集をしまくってようやくこのページの体裁を保っているのですが、見たままモードはものすごくやりにくいですね。
どこからコードが始まるのか、どこからが始まるのかがぜんぜん分からない。
これははてな記法とやらを試してみる価値がありそうですね。
感想
いまいち見たままモードの恩恵に預かれない!!
見たままモードだと、編集中どこがコードであるかはおろか、どこが見出しであるかもぜんぜん分かりません。
目次を挿入してみるとわけのわからない見出しができてしまったりして結構面倒でしたね。
結局HTMLやることになった...
見たままモードで編集していてよく分からなくなった部分は逐一HTML編集で修正する必要に迫られました。
これでは何のためにブログを始めたのか分からないぞ...。
何なら始めからHTML書いたほうがやりやすかったかもしれないです。
今後の展望
今のところ「見たままモード <<<<< HTML編集」という印象。
次の記事では「はてな記法」モードを試してみようと思います!
特に意味のあることは何も得られませんでしたが..
